
Problem
Goals
A crucial feature for Blackhyve became offering a metric for tracking the productivity of builders and service providers -referred to as Resources- as means of accountability and incentivizing high performance.
With the schedule-tracking Blackhyve provides, a plethora of data is collected and synthesized to better anticipate timeline outcomes. We needed a way to maximize this information (beyond use on the scheduling algorithm) to better communicate it to users.
Create a metric reflecting efficiency and productivity of a Resource
Make this score easy to understand and compare
While a crucial KPI, gamify the experience as to promote engagement and encourage improvement
Early brainstorming took into account user needs, easy to read graphics, familiar modes of score-keeping, and popular scoreboard layouts already on the market (i.e. Fantasy Football widgets, Yelp, etc)
The Workspace-view widget needed to fit within the existing widget designs, limiting what information could realistically be displayed.
I determined that a pop-up view of detailed scoring and ranking would be the best first-click (as opposed to diverting to a separate page). This is a draft of how that card was envisioned:
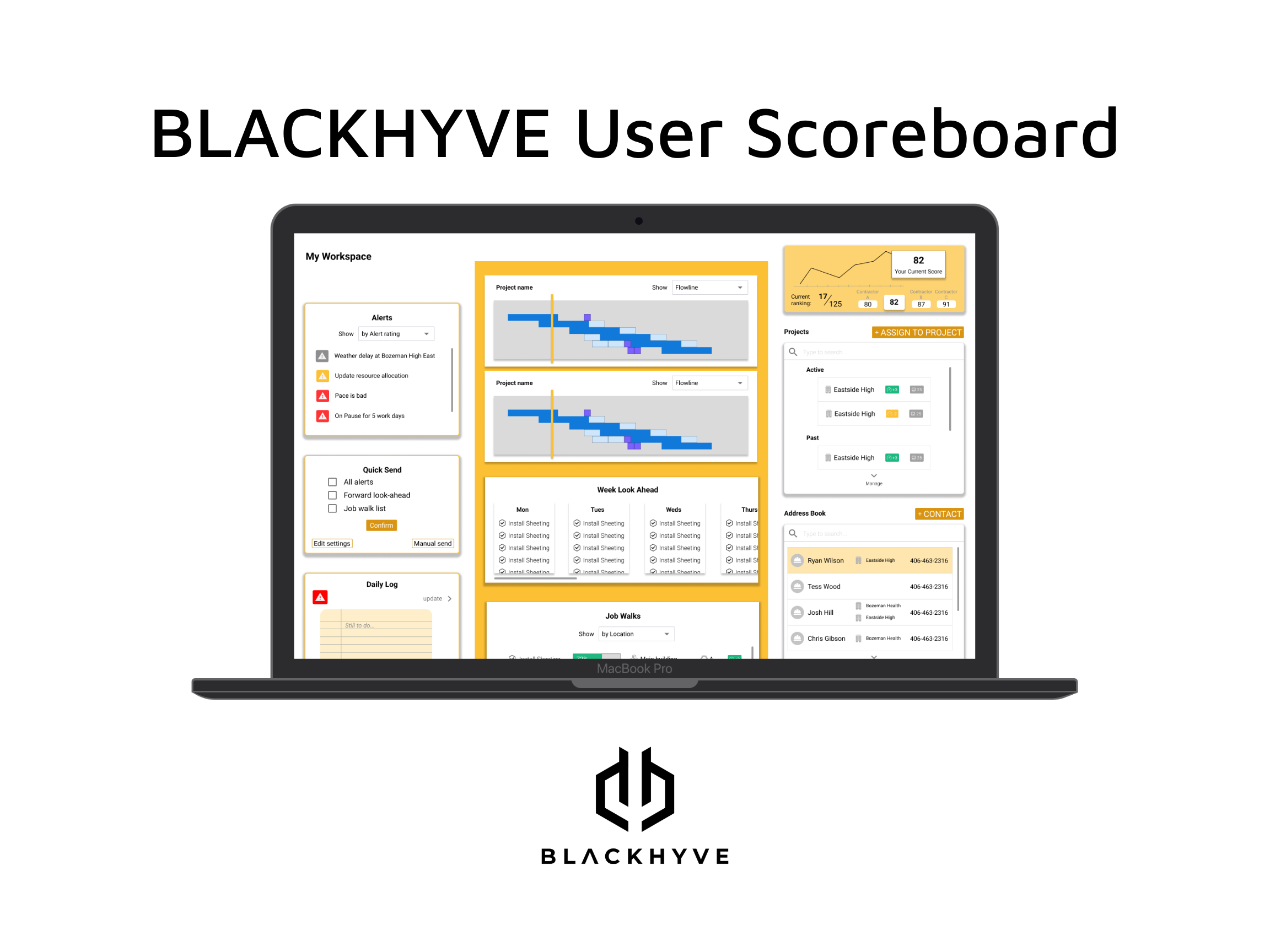
A scoreboard widget would highlight the user’s rating first and foremost. To demonstrate relevance: include limited, but helpful, context showing relative Resources and score history.
Widget design:
Essentials for display on the user Workspace:
User’s score - most significant to user; graph displays general overview of history, quickly showing trend
Three closest Resources - in terms of overall score, the Resources in closest competition are shown for context (and friendly competition)
Ranking - user score rank out of all comparable resources
Clicking on the widget opens a pop-up card detailing score history
Ranking list reveals Resource name, enabling user to better compare and track performance in relation to competitors and prospective Resources
Selecting another Resource displays its own score history
Hovering at different points on the graph shows current score at that time
Score history graph:
Quick visual overview
Detailed pop-up cards upon hover reveal more information
Data available for user and and competitor analytics
Future steps:
Add informational pop-ups to detail how score is calculated, what KPIs are tracked. Shorthand and icons will allow the inclusion of more information presented on one screen but easily accessible explanations of this coding will be needed to support the shift.
Adding the ability to overlay score graphs (or otherwise visually compare the scores between different Resources).
More snapshot information of score history (i.e. what was happening at that precise time to create such a score), perhaps even the ability to revisit the schedule from that date. Requires clicking through to a separate page and likely an obvious, visual cue to differentiate this “history” view from current schedules.
Develop more features behind a paywall; adding value to the product, revenue stream for Blackhyve, an additional tool for users.
Could include:
more detailed KPIs and data about competitors (incentivize, motivate, transparency of best practices)
practical recommendations to improve score (unique to Blackhyve’s proprietary algorithm; funnels business to other Blackhyve services)



